Dynamic Routing with [slug].tsx
Use your json formatted files to create pages with TinaCMS
1. Relevant Imports
This introductory step is just importing a series of Tina related methods, like useTina and client. Aswell as relevant helper methods.
2. Data Fetching
Using the Next.js method for fetching data at build time. Specifically using the Tina generated `client.queries` function to grab the relevant gql query. Returning it in a format the useTina hook can read.
3. Static Path Defining
Grabs all the .json files and maps each corresponding slug (based on file name) to serve as the URL parameter of each page.
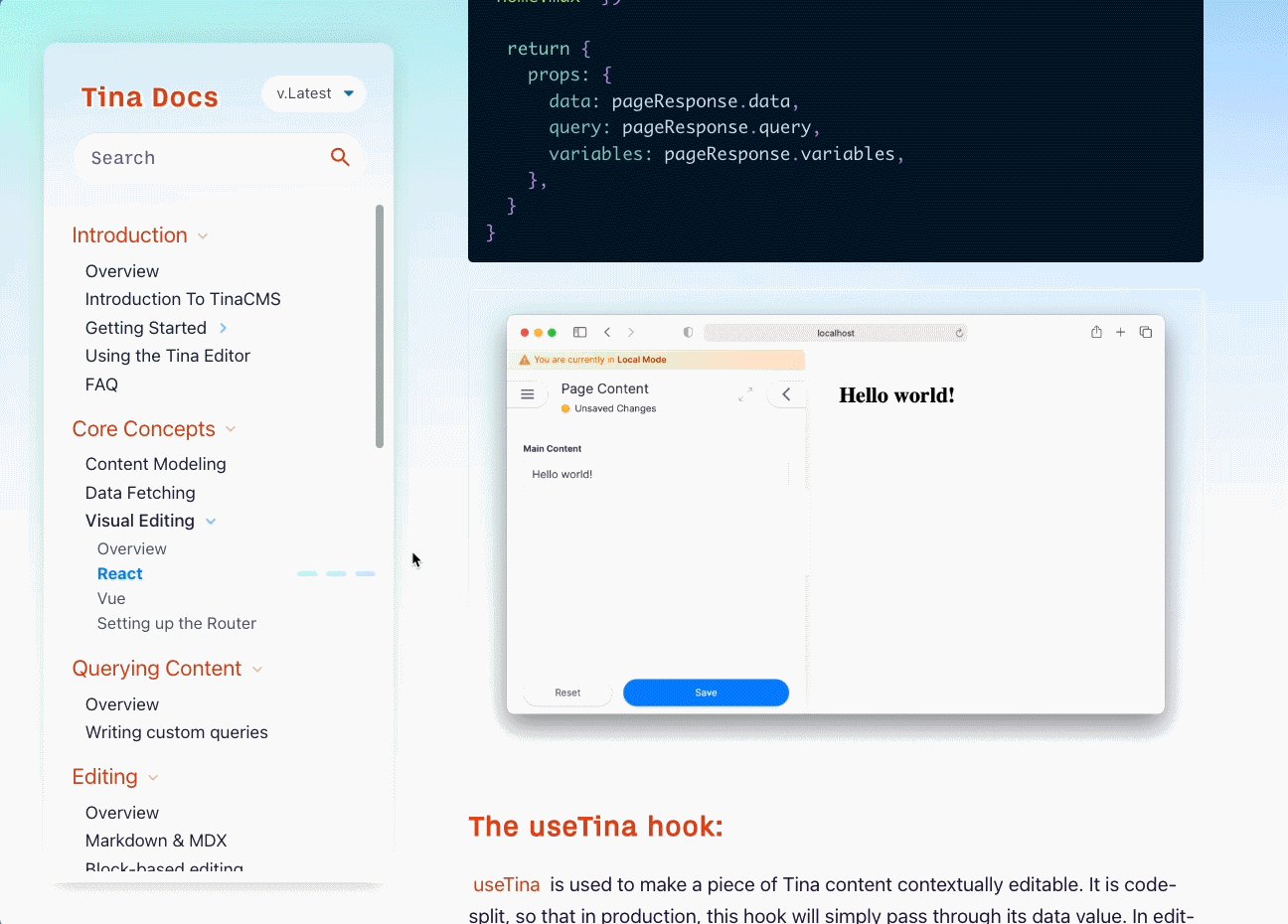
4. Populate useTina Hook
Our custom useTina hook is used to fetch and manage the TinaCMS data for live and contextual editing.
5. Rendering <BlocksPage />
Another component used to actual render the data based on the structure type that the data comes in from
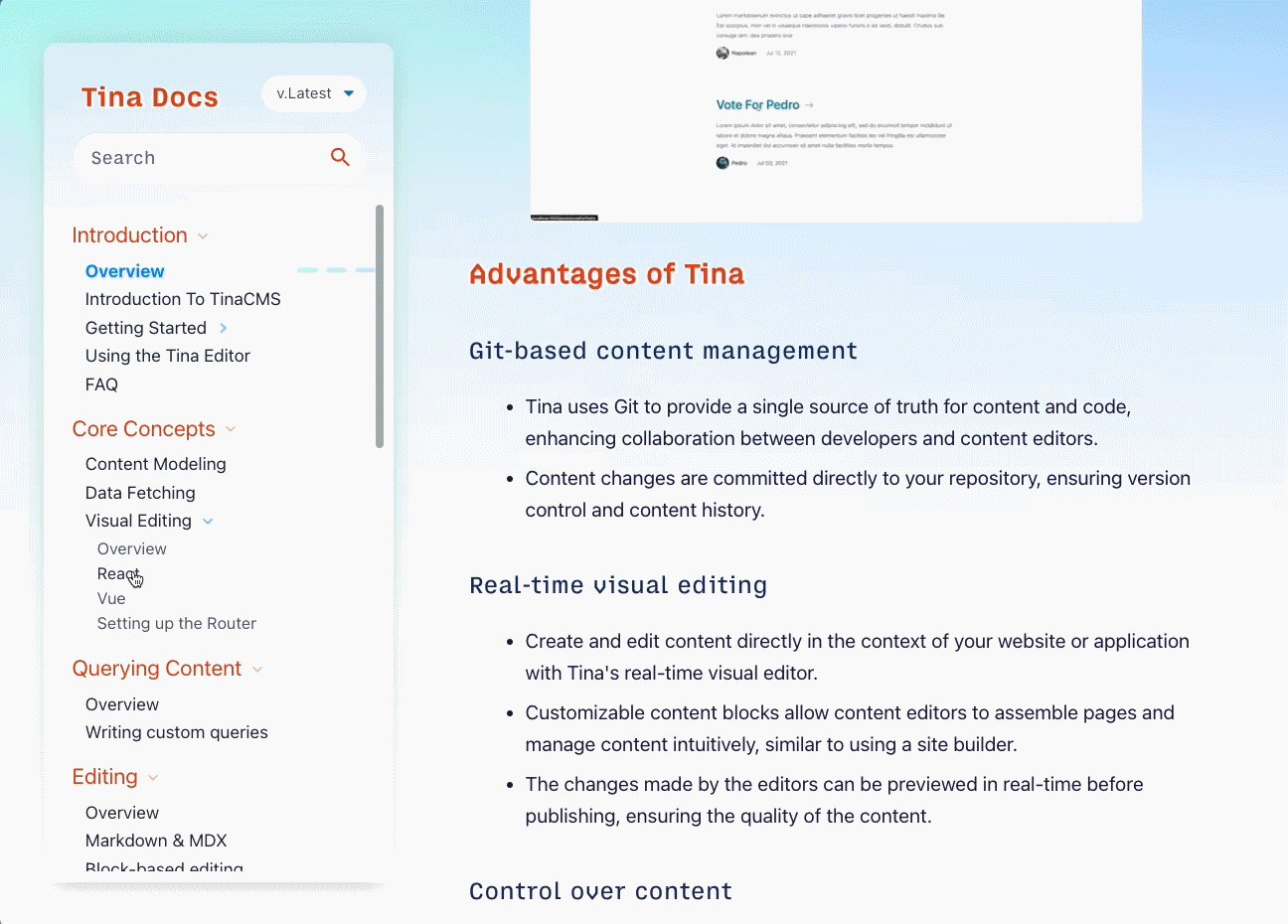
A CMS With Version Control Built-in
Tina is a fully open-source headless CMS that supports Git
Key Features

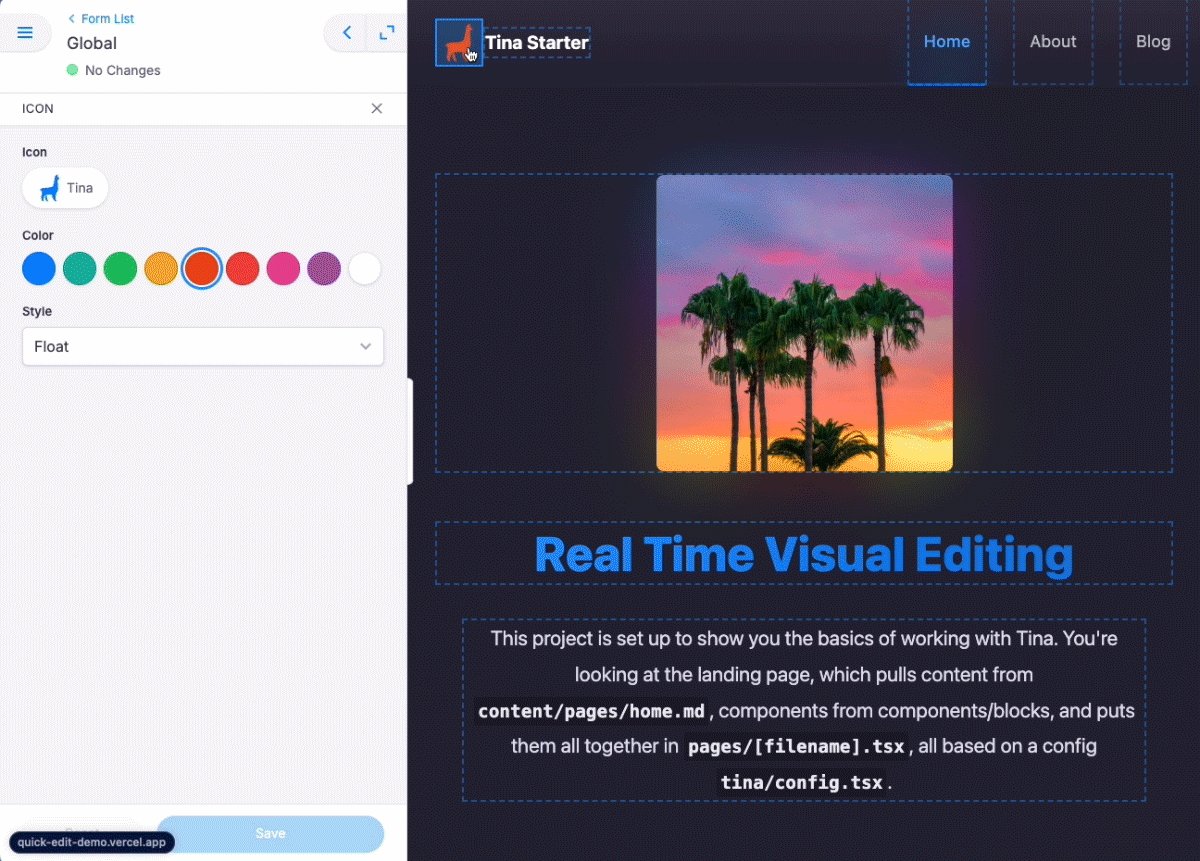
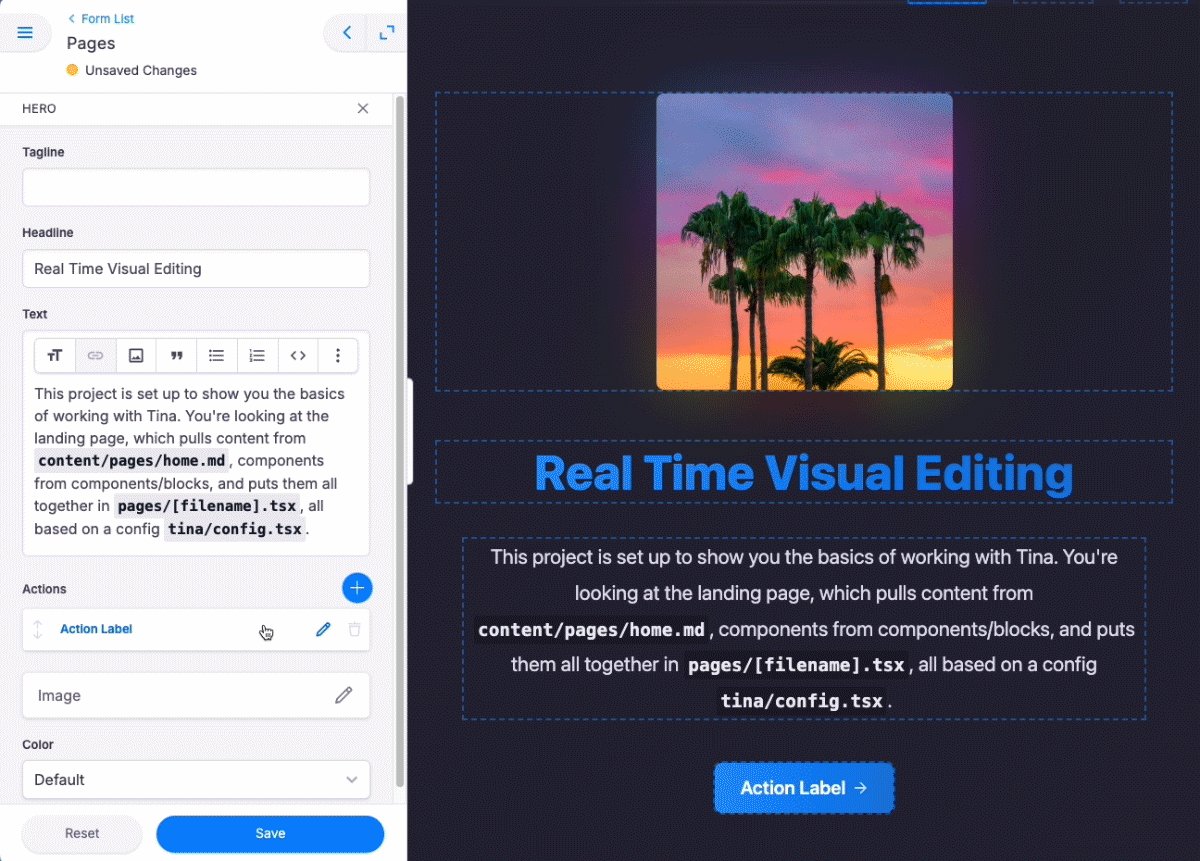
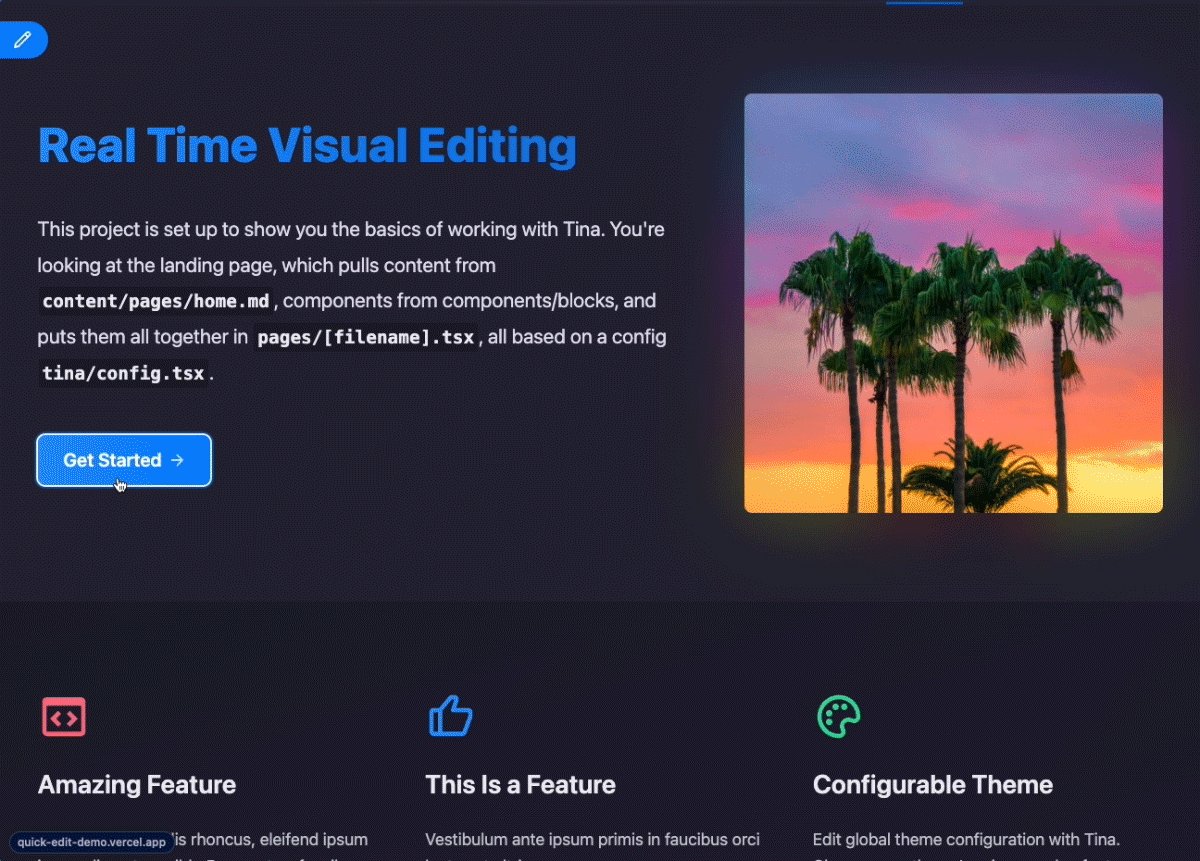
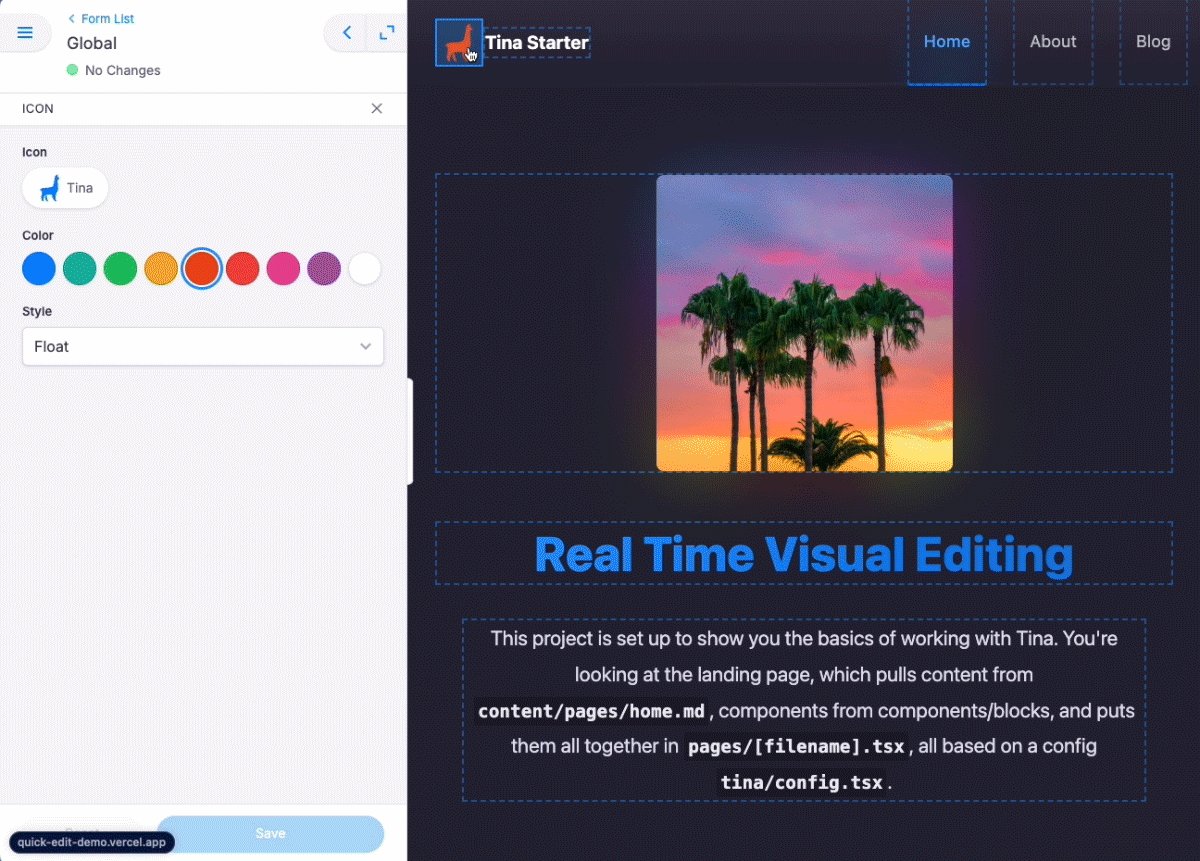
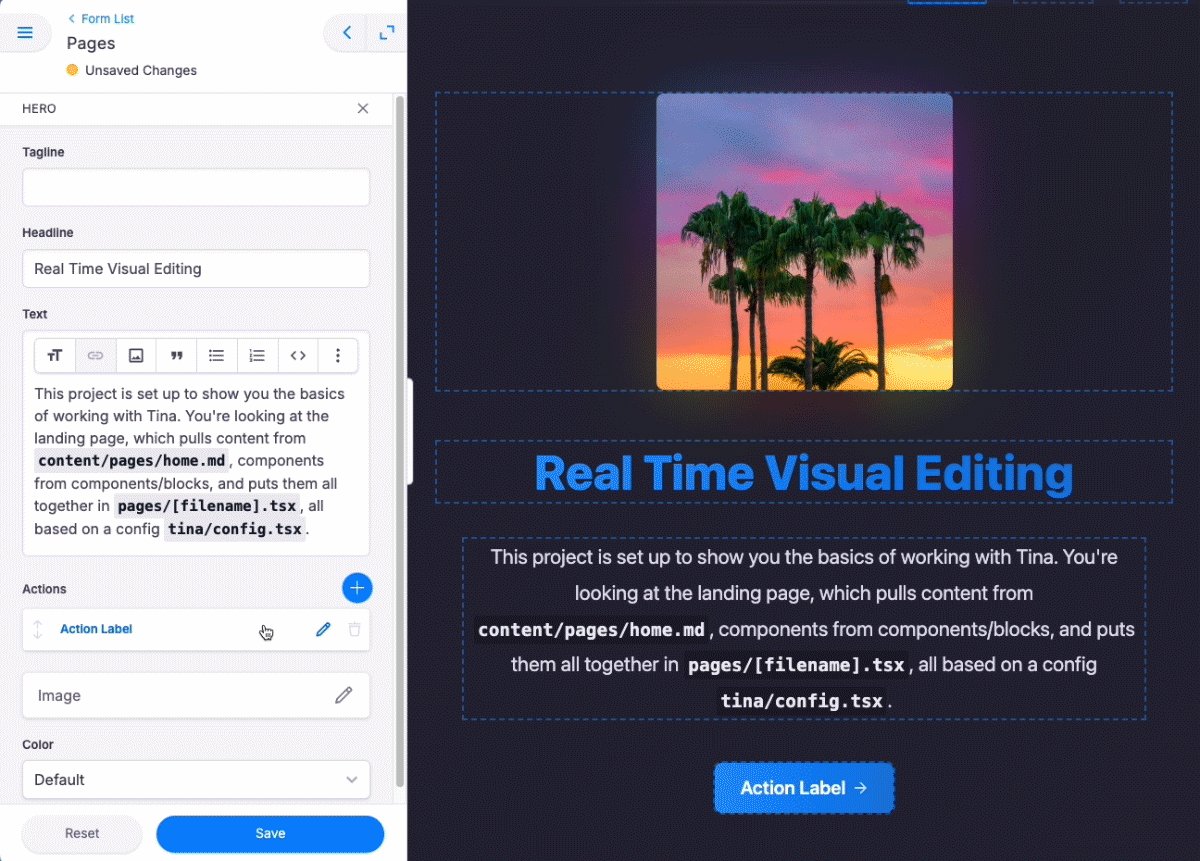
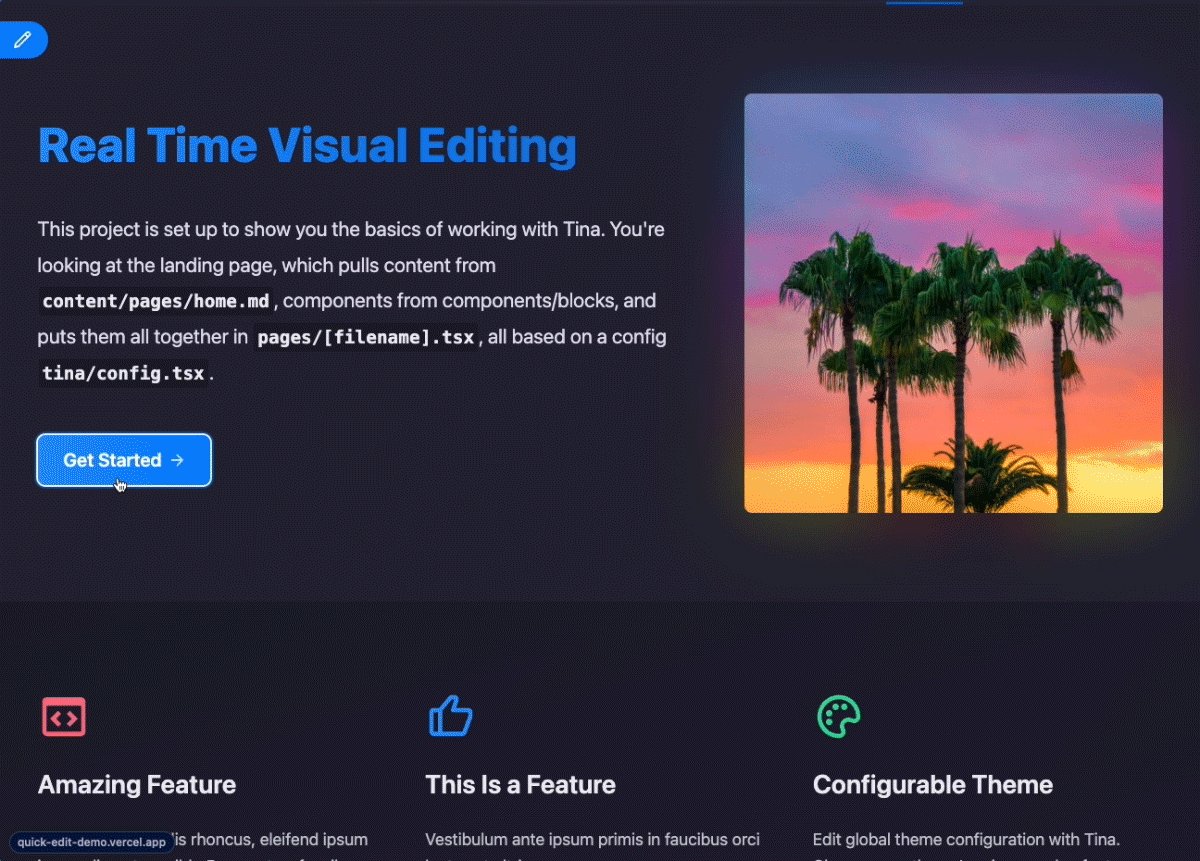
Visual Editing

Open Source

Develop Locally

3rd Party Media

Control your Components

Markdown at Scale

Git Integration

Easy Documentation

Why Tina?
Open Source Front-end
Content API
Git-based Content Management
GitHub Contributions
Markdown Support
Visual Editing Capabilities
Local Development Workflow
Free Option
Self-hosted Option
Talk to a Tina Expert
Evaluating Tina for your project? Book a 30-minute call with a TinaCMS Architect

Where's Tina?

"Tina is transforming the way we do docs at Unity"
Anton Iancu, Product Engineering Manager for AI and Docs
Loved by Developers
Oh wow, I thought Sanity was good, but @tinacms is all I need.
Boko Colse
@struhy_xd–September 26, 2023
It’s absolutely amazing. Its so simple to install, the typed NextJS integration is amazing, the live editor is as good as it gets. And compared to other CMSs, the admin is incredibly easy for editors to understand and use.
Dave Keen
@ccapndave–June 2, 2023
Just found this and I think I am already in love.
Billy Best
@billybest5276–August 6, 2023
Just tried out click-to-edit and it's really awesome. Super easy to use and to setup, love that it's fully typed and works passed down as a prop, kinda feels like magic tbh.
Mravec
@mravec–June 14, 2023
I tried a dozen CMSs and I have to say, as an engineer, I like Tina the most.
Peter Rusin
September 5, 2023
Tina's in-context editor cannot be beaten, we’re all in on it.
Sean Pearce
March 30, 2023
@tinacms is a dream come true.
rascode
@rascode11–December 6, 2022
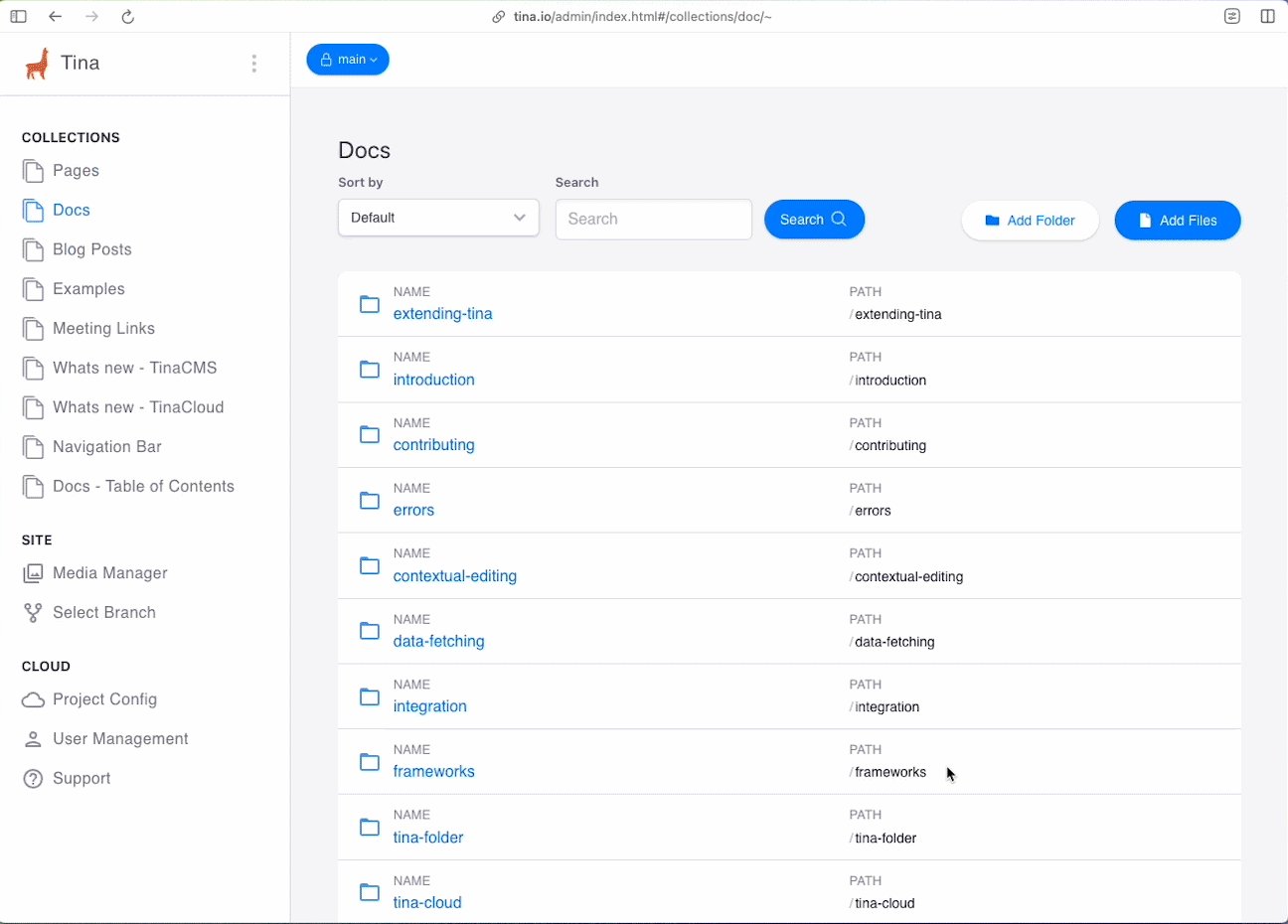
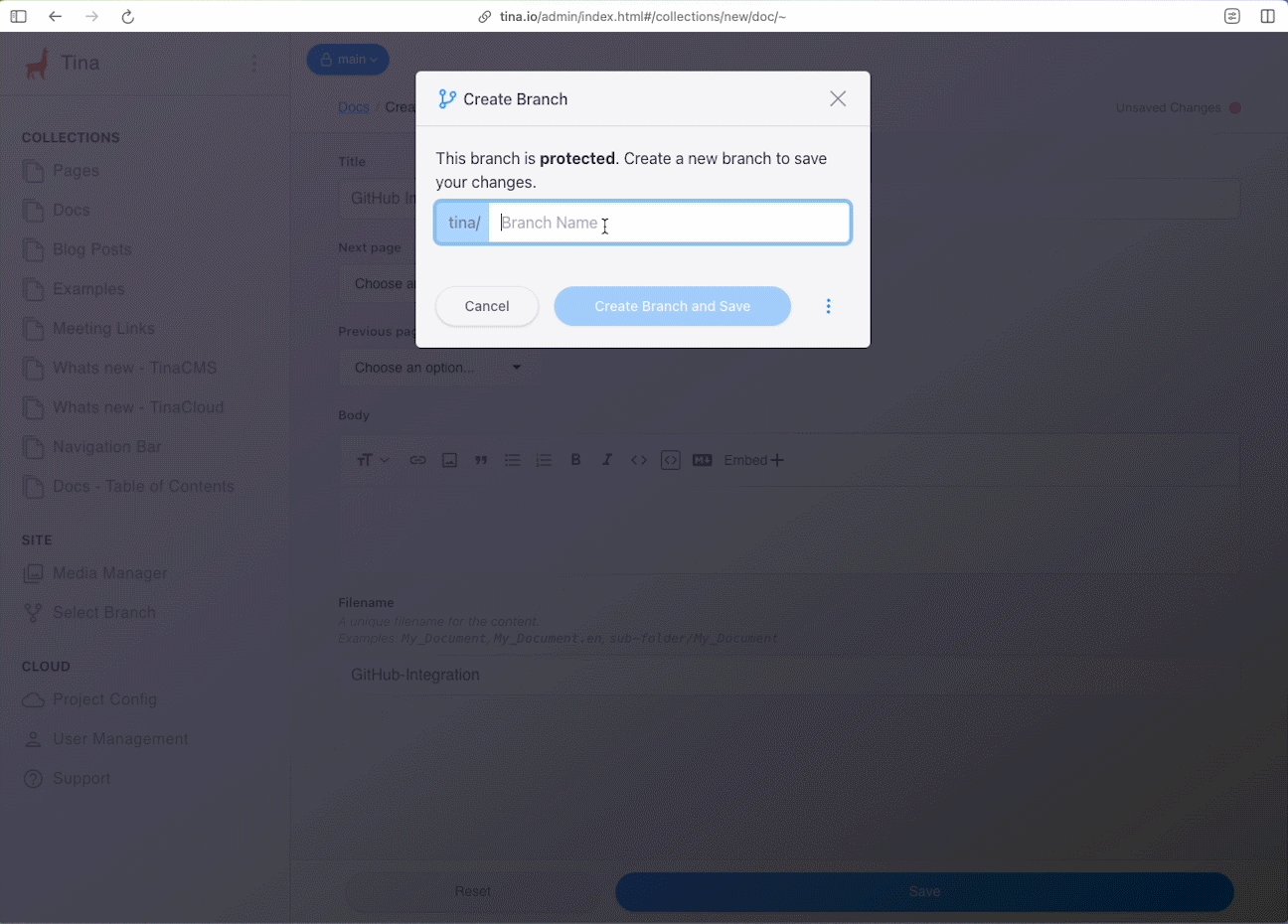
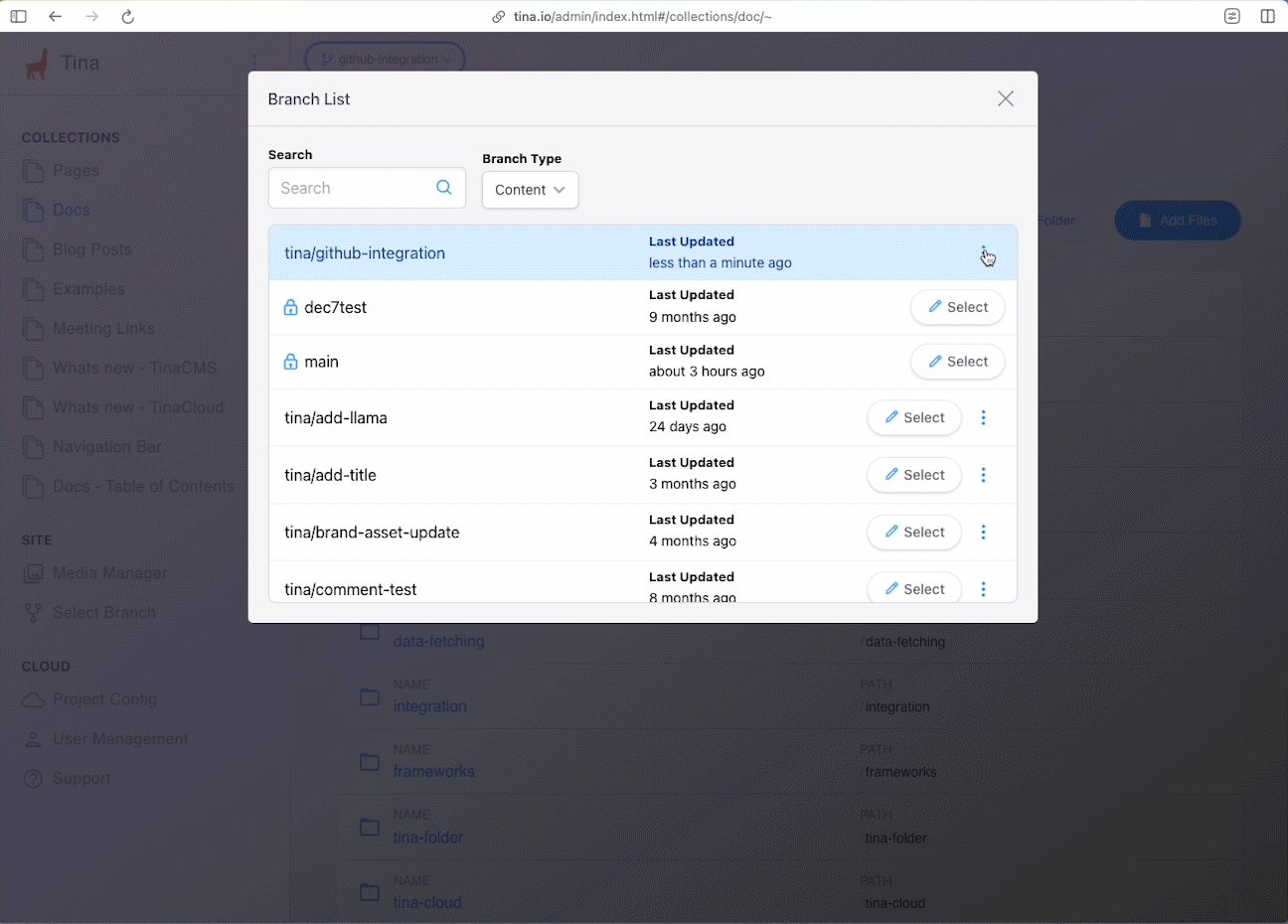
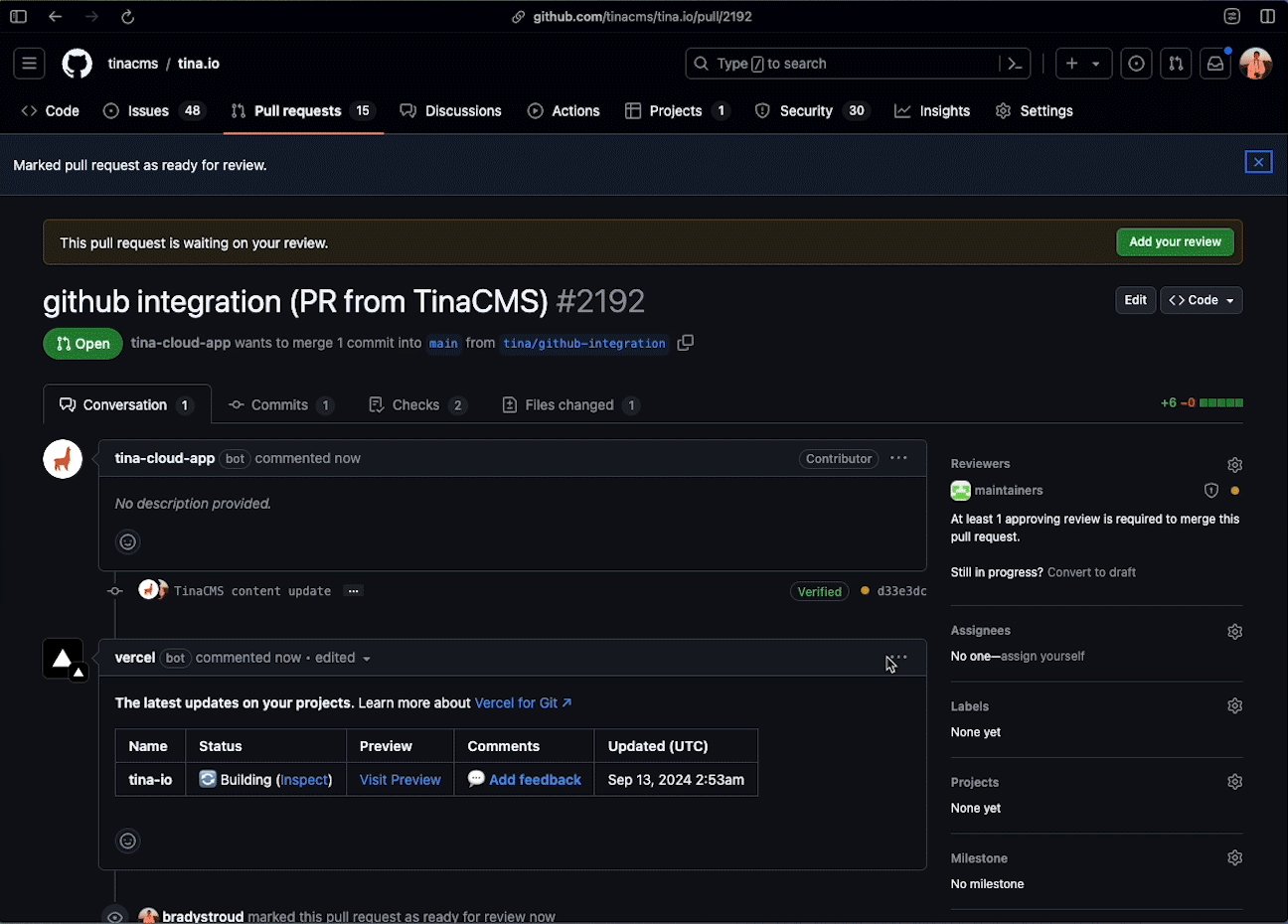
Avoid Mistakes with Editorial Workflow
With the Editorial Workflow feature, users can review and manage content on different branches without dropping into GitHub or another IDE
Recent Posts
Pricing Updates - it's now cheaper to use Tina's best feature 👑
August 26, 2024
By Adam Cogan
TinaCMS Version 2.2
August 18, 2024
By Jack Pettit
Comparisons
© TinaCMS 2019–2024




